Indice
Con la diffusione di massa degli smartphone e dei tablet sono cambiate le abitudini delle persone, non soltanto perché oggi si è costantemente connessi ad internet ovunque ci si trovi, ma perché si creano nuove necessità da soddisfare e differenti modalità di fruizione dei siti web.
Moltissime aziende, però, non hanno considerato questo scenario per tempo e ora guardando le statistiche dei propri siti web riscontrano un calo di accessi e tassi di abbandono elevati.
È dunque imperativo ripensare la propria presenza online, per “accogliere nel miglior modo possibile il traffico mobile” e capire di cosa hanno bisogno gli utenti che navigano con dispositivi smartphone e tablet.
Prendo spunto dal post di Avinash Kaushik, “Mobile Marketing 2015: Rethink Customer Acquisition, Intent Targeting”, per individuare i punti chiave che aiutano a fidelizzare nuovi clienti.
Responsive Web Design?
Prima di tutto ecco una definizione di Responsive Design: è una tecnica di web design che consente alle pagine di un sito di adattarsi automaticamente in base alla risoluzione del dispositivo utilizzato, a prescindere dal fatto che l’utente navighi con un computer desktop, uno smartphone, un tablet o una web tv.
Grazie a questa tecnica innovativa un sito web può sicuramente offrire una navigazione agevole ad ogni tipo di utente, anche in mobilità, fornendo per ogni risoluzione una versione del sito come se fosse cucita su misura.
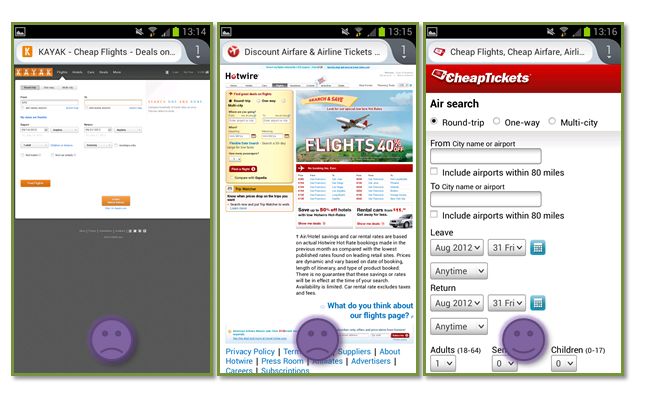
Kaushik, nel suo post, mostra alcuni esempi di brand che non hanno un sito web responsive, rendendo molto difficoltosa l’user experience. L’esempio riguarda i portali per la ricerca di voli aerei, dallo screenshot di seguito si nota subito la differenza tra chi non ha pensato a una versione responsive del proprio sito e chi, come CheapTickets, lo ha fatto.
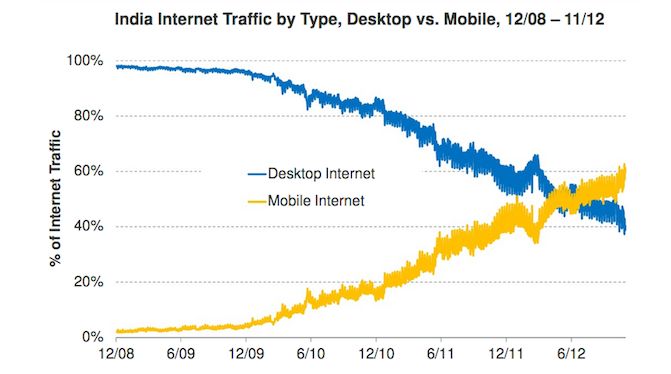
Se non sei ancora convinto sulla necessità di avere un sito mobile, può essere utile dare un’occhiata a questo grafico, che riguarda gli utenti Internet in India. Il grafico è estratto da una ricerca di Kleiner Perkins Caufield & Byers nella quale si evidenzia che il traffico smartphone è in aumento del 52% in media ogni anno e la navigazione via mobile ha addirittura già superato quella desktop arrivando a dicembre 2012 al 59,36% del traffico complessivo su Internet. Si hai capito bene!
A livello globale la percentuale è ancora al 13,95% ma è del tutto evidente che aumenterà velocemente e il 2013 sarà l’anno del boom su queste piattaforme.
Non a caso anche Google nell’ultimo hanno ha pubblicato diverse ricerche sul mobile, proprio per evidenziarne l’importanza e stimolare le aziende ad approcciare correttamente questa nuova opportunità di business. Da questi studi emergono informazioni importantissime, come ad esempio il fatto che gli utenti che navigano tramite tablet nel 72% dei casi effettua almeno un acquisto online a settimana, dimostrando una propensione ad acquistare molto più alta rispetto al normale.
Come accogliere gli utenti mobile al meglio?
Le possibilità sono sostanzialmente due, con un sito responsive o con un sito mobile.
Nel primo caso come già detto in precedenza, le varie pagine del sito si adattano a seconda del dispositivo, facendo vedere lo stesso contenuto presente su una unica url in modalità differenti. Un sito responsive va sviluppato ex-novo, quindi non è mai consigliabile provare a rendere responsive un sito che fino ad oggi non lo è.
Nel secondo caso invece il sito mobile è un vero e proprio sito a parte, che risiede fisicamente su una url diversa da quello desktop. Quindi è una soluzione consigliabile per chi ha già un sito web e vuole realizzare una versione dedicata per dispositivi mobile. Inoltre questa opzione, volendolo, consente di veicolare e gestire un contenuto completamente differente rispetto al sito desktop. Vediamo qualche esempio
Conclusioni
I dati sono inequivocabili, gli utenti navigano sempre più tramite smartphone e tablet, dunque il traffico mobile non può essere ignorato dalle aziende che vogliono avere una presenza online efficace.
Investire nella realizzazione di un sito responsive o mobile rappresenta la scelta più saggia per intercettare un bacino di utenti in costante crescita ed offrire loro una esperienza di navigazione corretta.
E tu cosa aspetti? Rendi il tuo sito mobile ready, richiedici un preventivo!
Articoli correlati
– Responsive Design: Best Practice e consigli utili
“Ti è piaciuto il post? Allora iscriviti al feed rss per rimanere aggiornato sui contenuti pubblicati nel blog di Secret Key, oppure diventa fan cliccando mi piace sulla nostra pagina facebook!”









Mi dispiace ma non sono d’accordo. Una mobile app per una azienda che ha già un sito internet non ha assolutamente senso sia in termini economici che di visibilità. Le pagine di un app site non sono e non saranno mai indicizzate in nessun motore di ricerca al contrario di quelle di un web site responsive in cui i contenuti fruibili dall’utente sono sempre gli stessi anche se in device diversi. Un responsive web site è seo friendly al 100% come dice anche lo stesso Google. Forse un giorno Google deciderà di fare una app per il suo motore di ricerca ma, ad oggi, se uno vuole cercare qualcosa sul web deve fare affidamento ad un browser, sia che abbia uno smartphone, un tablet o un desktop. Se non ti trovano in questo modo ti sei giocato l’utente. Le app sono uno step successivo.
Salve Davide e grazie per il commento. Credo che tu non abbia letto bene il post, poichè non viene mai citata la parola app in alternativa ad un sito responsive, semmai noi parliamo di sito mobile dedicato che è tutt’altra cosa. Un sito mobile consente infatti di essere indicizzato da google, e nel post noi specifichiamo che addirittura è possibile variare il contenuto della pagine rispetto al sito desktop, quindi di avere lato SEO ulteriori contenuti per posizionarsi in serp. Saluti!
Buongiorno, ho trovato interessante il discorso riguardo la differenza tra siti web full-responsive ed i siti creati appositamente per le piattaforme mobile, e quindi separati dal sito originale per desktop. Noi, come studio di comunicazione lavoriamo praticamente sempre con le PMI nell’ottica di realizzazione di siti ex-novo o comunque in una ristrutturazione profonda di design e contenuti (quelli di cui facciamo leggeri restyling sono quasi sempre nostri lavori già ottimizzati per l’utilizzo da mobile), quindi abbiamo mano libera nel crearli full-responsive avendo la possibilità dall’inizio di impostarli per bene in ottica mobile. Molto utile, comunque, l’accento posto sui siti realizzati appositamente per il solo uso mobile, terremo a mente gli aspetti indicati nel tuo post, questo è certo. Ne approfitto per lasciare, per chi fosse interessato, il link a un articolo sul nostro blog aziendale, nel quale parliamo dell’opportunità per le PMI di avere un sito full-responsive rispetto a uno “vecchio stampo”… http://studiocastelliadv.it/2015/08/limportanza-di-chiamarsi-responsive/
Ciao Alessandro e grazie per il commento.